Create an Email Template Within Minutes With Empty Blocks and Elements
Blocks editor allows you to create a wide range of email templates with little effort and no code, from text-based (like resignation email) to design-heavy (like Christmas email)! Read on to learn how to use empty blocks and elements to build a gorgeous email and save ready-made blocks for later use.
Why Use Empty Blocks and Elements For Email Template Design
Empty blocks and elements let you design email templates without coding: instead of using HTML code, you can just select the needed parts of an email like an image, table, or button, drag and drop it to a template, and customize it as you please!
To try out empty blocks and elements, open the editor (use either a ready-made template from our gallery or a blank template) and click Build. After that, drag and drop empty blocks and elements to design your email without touching the code!

With empty blocks and elements, you save time on email production and get a beautifully structured email template that has everything you need to advertise your product: your logo, contact info, organized text, clear CTAs, newsletter banner, and more. With Blocks, you won’t forget about important elements of an email.
What Are Empty blocks in Blocks?
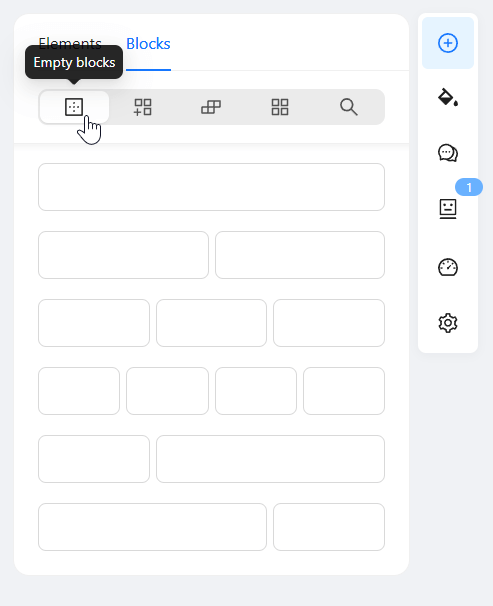
If you want to insert a new element to a ready-made template from our library or build an email from scratch, you’ll need to drag and drop a new structure to your email.
In Blocks, empty blocks are empty spaces where you can later add email elements (e.g., images, text, buttons, etc.). Empty blocks help you keep the template organized and structurize it the way you need it.
Select the structure depending on your goals: for example, if you want to add a header, footer, or headline, use a one-column structure. If you need to organize email elements into several columns (for example, three images in a row or an image and a text next to it), choose a structure with several spaces.


After you’ve added the empty blocks, it’s time to fill them in with elements.
What Are Elements in Blocks?
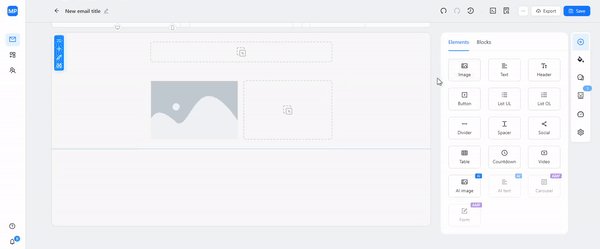
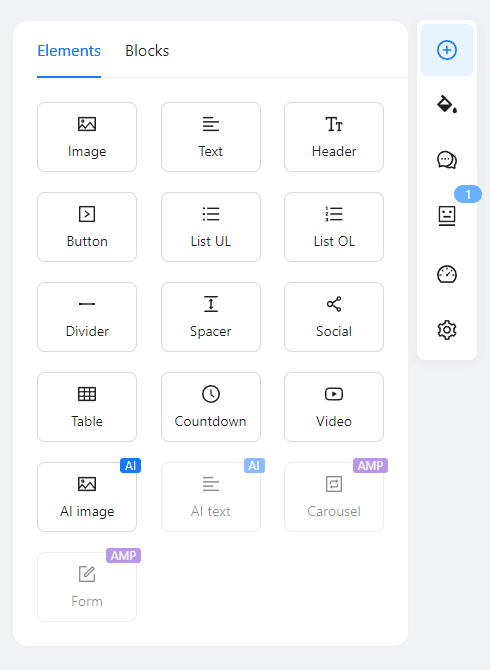
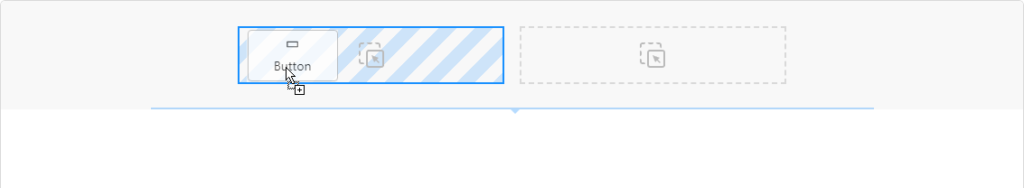
Elements are basic parts of an email that can be added to a template in Blocks: for example, images, buttons, tables, etc. After you’ve added the necessary structure to the email, you can add elements to each vacant space of the structure.


What Elements You Can Find in the Collection and How to Use Them
Our collection of elements includes all the essential parts of an email template (be it a promotional email, a welcome email, a survey email, or any other type you want to create):
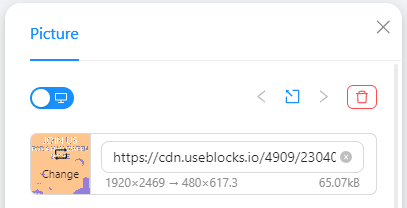
- Image. Drag and drop this element and insert the link to your image in the Edit tab. Alternatively, you can make use of the Blocks’ AI functions to generate a perfect image for your email template.

- Text. After you’ve added this element to the template, edit the text just as you do in MS Word or Google Docs: change the font, size, color, and other parameters.
- Header. This element is automatically formatted as a header.
- Button. After you’ve customized your button in the Edit tab, don’t forget to add a URL to the target page.

- Lists. Select one of the two lists to structurize your text: either a numbered list or a bullet list. Edit the text and add your own images to the list.
- Divider. Use this element to separate the sections of your email from each other. You can customize a divider just as you do it with other elements.
- Spacer. Adds a negative area between the elements of an email template. This element creates additional white space in your email design.
- Social. This element contains the logos of the most popular social media. Add your own links in the Edit tab to encourage your subscribers to connect with you on other resources.
- Table. You can add text and images to the table.
After you’ve added and arranged all the elements you need to your template, don’t forget to click Save or use the Ctrl+S shortcut key.
How to Save Email Elements For Later Use
You don’t have to repeatedly build email elements with empty blocks and elements from scratch: you can just create an element once and save it to the collection of blocks for later use!
If you want to save an email element, follow the simple steps:
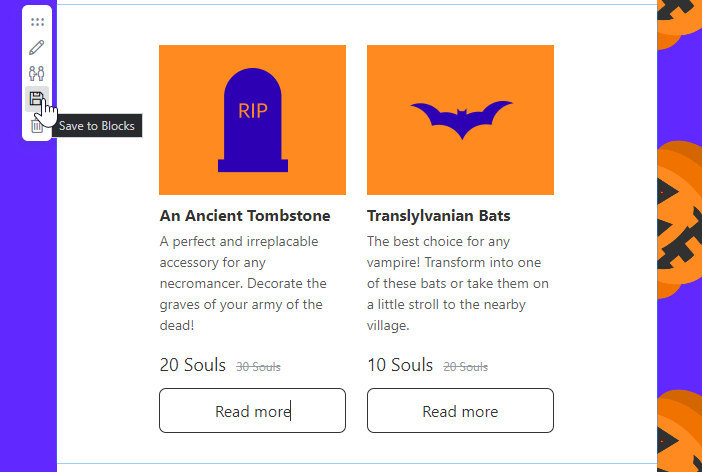
1. Point to the email element you want to save. You’ll see the bar on the left of the element;
2. Select “Save to Blocks”;

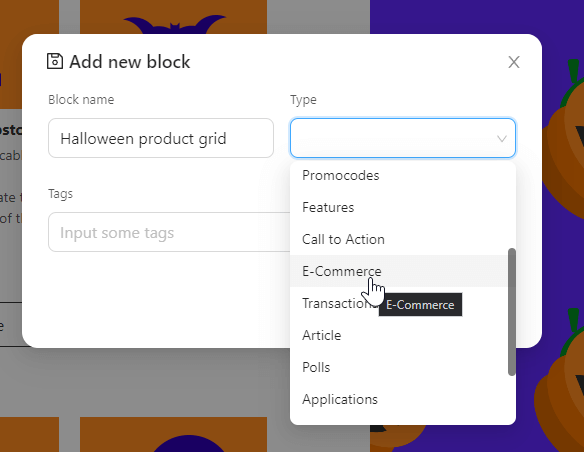
3. Give the element a name, specify its type, and add tags: next time you need this element, you’ll easily find it in the collection using these keywords.

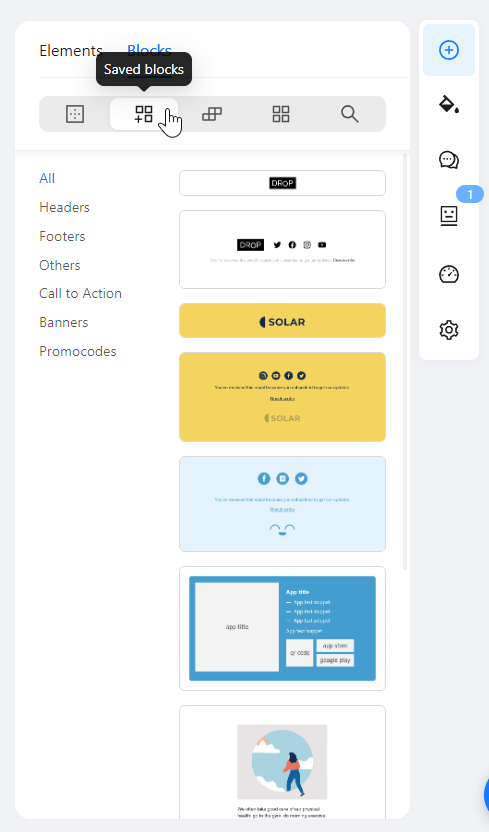
How to Find a Saved Email Block
All the blocks you’ve saved are stored in the collection. You can find saved blocks in the Build tab, just below the empty blocks and elements: search by the keywords or use filters.

The blocks are saved for the whole project (not for a single email template): this way, you can use the saved email blocks across all your email templates within this project and never waste time creating them from scratch.
Wrapping Up
Empty blocks and elements allow you to save your resources on email production and organize all the parts of an email into a nice template. With Blocks, email design is simple:
- Drag and drop the necessary structure;
- Drag and drop elements into empty blocks;
- Customize email elements as you please;
- Save the blocks for later use and create new email templates within minutes.
