Design Beyond Boundaries with Dreamweaver Email Templates
Want to use new email templates in Dreamweaver? Try out our free HTML email templates: just choose a template and edit it if needed. Then, you can just copy and paste the HTML code to Dreamweaver! Our email templates display correctly across all devices and are fully compatible with Dreamweaver. Try one of our templates for free!
Adobe Dreamweaver is a popular software tool used for designing, developing, and publishing websites. The key features of Dreamweaver are web design, code editor (including HTML, CSS, and JavaScript code), responsive design, and integration with other Adobe tools.
While Dreamweaver is primarily designed for web development and website design, it can be used for creating HTML email templates as well. However, there are some limitations to consider when using Dreamweaver for email marketing. HTML email design has some unique challenges that are not present in website design. For example, many email clients do not support modern HTML and CSS features, which means that email designs need to be optimized for compatibility with a wide range of email clients.
Dreamweaver can be used to create HTML emails, but it’s important to keep these limitations in mind and to ensure that your email designs are optimized for compatibility with a wide range of email clients. Additionally, it’s important to keep in mind that there are other tools specifically designed for email template design: for example, the Blocks drag-n-drop editor.
Why Use Blocks for Designing Email Templates?
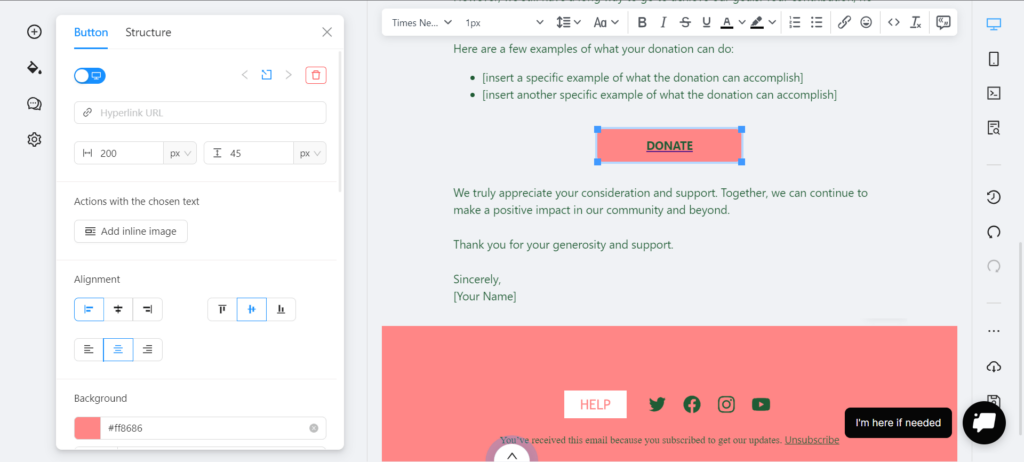
The Blocks drag-and-drop email template editor offers several benefits over traditional editors like Dreamweaver, particularly in terms of ease of use and speed of creation. Let’s look at the benefits of the Blocks editor.
1. No coding is required for email template design.
Blocks does not require coding knowledge, so it’s accessible to a wide range of users: marketers, business owners, and other non-technical users can easily create professional-looking email templates without needing to learn HTML, CSS, or other programming languages.
If you want to edit the code, just open the Code mode. However, it’s not necessary for designing an email template in Blocks.
2. Faster email design
With the Blocks editor, you can quickly build custom email templates by dragging pre-designed elements onto a template and arranging them as desired. This method saves time and makes the design process more efficient compared to traditional coding-based methods.
3. Mobile-responsive design
Our drag-n-drop email editor includes built-in responsive design features, which ensure that your email templates look great on any device. This is critical in today’s mobile-first world, where a growing percentage of emails are read on smartphones and tablets.
4. WYSIWYG editing
The Blocks editor offers a “what you see is what you get” (WYSIWYG) editing experience, meaning that you can see exactly how your email template will look as you create it. Thus, you can be sure that your final design will meet your expectations.
5. Pre-built email templates and elements
Blocks provides a collection of pre-built templates and ready-made elements that you can customize to fit your needs. These templates are a great starting point if you’re new to email design or need to create an email quickly.
In summary, the Blocks drag-and-drop email template editors offer a range of benefits over traditional editors like Dreamweaver. it’s easier to use, faster to work with, and offers built-in responsive email design features, among other advantages.
Boost your Dreamweaver templates with Blocks!
Sign up now to craft your effective Dreamweaver email templates!